Cara Membuat Tabel Responsive Di Postingan Blogger
13 Agu 2019
Tambah Komentar
Dalam menulis artikel / membuat artikel dalam blog mungkin juga perlu menggunakan, sering sekali saya temui tabel yang digunakan dalam blog niche tutorial.
Biasanya digunakan untuk memberikan daftar harga atau perbandingan sesuatu, atau biasanya digunakan untuk menampilkan daftar link agar terlihat lebih rapi.
Tabel ini juga mobile friendly karena menggunakan kode tabel html responsive, jadi walaupun menggunakan android sekalipun tabel tidak akan acak - acakan sehingga menyesuaikan ukuran layar.
Simak dengan baik tutorial yang saya berikan di bawah ini.
Cara Membuat Tabel Responsive Di Postingan Blogger
1. Pasang kode css
Cara ini bertujuan agar nantinya tabel di postingan blogger menjadi menarik, biar ada style nya gitu, sobat copas kode css di bawah ini.
Caranya :
- Masuk Dasbor Blogger milik sobat
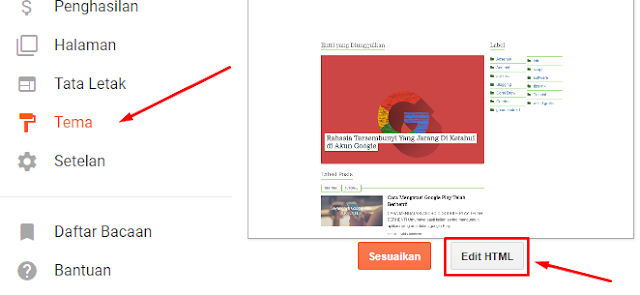
- Lalu masuk ke Tema dan pilih Edit HTML
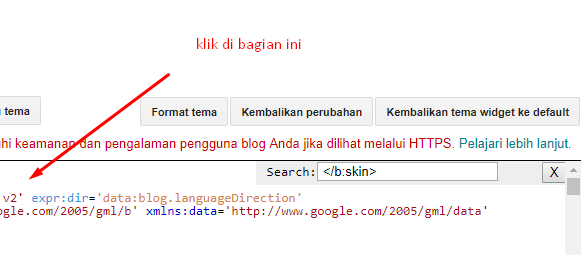
- Kemudian cari kode </b:skin> caranya sobat klik pada bagian kotak html terserah di bagian mana, lalu tekan Ctrl + F
- lalu sobat copas kode css di bawah ini, dan letakkan tepat di atas ]]></b:skin>
/* Tabel CSS Responsive masgimenz.com */
.post-body table td,.post-body table caption{border:1px solid #02a229;padding:5px 10px;text-align:left;vertical-align:top;} .post-body table th {border:1px solid #02a229;padding:10px;text-align:left;vertical-align:top;} .post-body table.tr-caption-container {border:1px solid #e9e9e9;} .post-body table caption{border:none;font-style:italic;} .post-body table{} .post-body td, .post-body th{vertical-align:top;text-align:left;font-size:13px;padding:3px 5px;} .post-body table tr:nth-child(even) > td {background-color:#202a38;} .post-body table tr:nth-child(even) > td:hover {background-color:#00ff7f;} .post-body th{background:#14f291;font-weight:bold;text-transform:uppercase;font-size:14px} .post-body th:hover{background:#fdd7ed;} .post-body td a{color:#768187;padding:0 6px;font-size:85%;float:right;display:inline-block;border-radius:3px} .post-body td a:hover {color:#b3dd9f;border-color:#0f0f0f;} .post-body td a[target="_blank"]:after {margin-left:5px;} .post-body table.tr-caption-container td {border:none;padding:8px;} .post-body table.tr-caption-container, .post-body table.tr-caption-container img, .post-body img {max-width:100%;height:auto;} .post-body td.tr-caption {font-size:80%;padding:0px 8px 8px !important;} .post-body li {list-style-type:square;} img {max-width:100%;height:auto;border:none;} table {max-width:100%;width:100%;margin:1.5em auto;} table.section-columns td.first.columns-cell{border-left:none} table.section-columns{border:none;table-layout:fixed;width:100%;position:relative} table.columns-2 td.columns-cell{width:50%} table.columns-3 td.columns-cell{width:33.33%} table.columns-4 td.columns-cell{width:25%} table.section-columns td.columns-cell{vertical-align:top} table.tr-caption-container{padding:4px;margin-bottom:.5em} td.tr-caption{font-size:80%} .widget ul {padding:0;}
2. Cara Menggunakan Tabel di Postingan Blogger
Cara memasang tabel di postingan blog juga mudah, klik pada bagian HTML di draf blogger, lalu copas kode di bawah.
kode yang saya beri kotak warna hijau di atas adalah isi dari tabel yang di buat. Jika sobat ingin menambah atau mengurangi tabel dan kolom tinggal sobat hapus atau tambah saja kode <th>Header </th> dan <td>Kolom</td> .
untuk melihat hasilnya bisa sobat lihat pada postingan saya tentang Cara Menambah Followers Instagram 100% Aman atau sobat juga bisa melihat demo nya Demo.
Terima kasih , semoga bermanfaat bagi sobat semua.
<table cellpadding="0" cellspacing="0" style="text-align: left;">
<tbody>
<tr><th>Header Kolom 1</th><th>Header Kolom 2</th> <th>Header Kolom 3</th></tr>
<tr><td>Baris 1 Kolom 1</td><td>Baris 1 Kolom 2</td><td>Baris 1 Kolom 3</td></tr>
<tr><td>Baris 2 Kolom 1</td><td>Baris 2 Kolom 2</td><td>Baris 2 Kolom 3</td></tr>
<tr><td>Baris 3 Kolom 1</td><td>Baris 3 Kolom 2</td><td>Baris 3 Kolom 3</td></tr>
<tr><td>Baris 4 Kolom 1</td><td>Baris 4 Kolom 2</td><td>Baris 4 Kolom 3</td></tr>
<tr><td>Baris 5 Kolom 1</td><td>Baris 5 Kolom 2</td><td>Baris 5 Kolom 3</td></tr>
<tr><td>Baris 6 Kolom 1</td><td>Baris 6 Kolom 2</td><td>Baris 6 Kolom 3</td></tr>
<tr><td>Baris 7 Kolom 1</td><td>Baris 7 Kolom 2</td><td>Baris 7 Kolom 3</td></tr>
</tbody>
</table>
kode yang saya beri kotak warna hijau di atas adalah isi dari tabel yang di buat. Jika sobat ingin menambah atau mengurangi tabel dan kolom tinggal sobat hapus atau tambah saja kode <th>Header </th> dan <td>Kolom</td> .
untuk melihat hasilnya bisa sobat lihat pada postingan saya tentang Cara Menambah Followers Instagram 100% Aman atau sobat juga bisa melihat demo nya Demo.
Terima kasih , semoga bermanfaat bagi sobat semua.






Belum ada Komentar untuk "Cara Membuat Tabel Responsive Di Postingan Blogger"
Posting Komentar